在之前我们曾介绍了Elementor的主题编辑,可以随意修改网站主题的布局样式,非常的强大,在本文中我们将分享Elementor动态字段与ACF插件配合使用的案例,为WordPress增加更多功能
开始前的准备
这里我会对WordPress的文章模版进行改造,制作一个简单的主题介绍页面,其中包括主题缩略图、主题文字介绍以及演示站按钮
因为需要对模版进行改造以及使用动态字段,所以需要用到Elementor专业版,以及ACF插件,确保你的WP已经安装了这2款插件
使用ACF插件创建自定义字段
首先,我们先使用ACF创建需要用到的自定义字段,第一项确定文章的范围,因为这里并没有使用新类型的文章,所以要通过分类筛选,确保只会修改对应分类下的文章模版

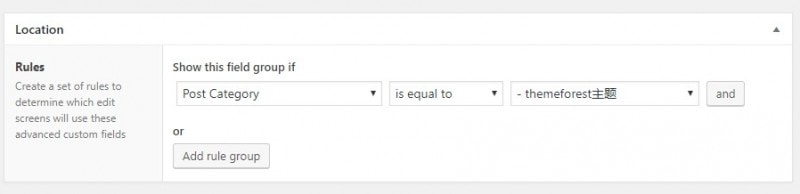
设置自定义字段的Location,设置Post Category 为主题分类,这里你可以根据实际需要,通过分类、标签、模版等进行筛选
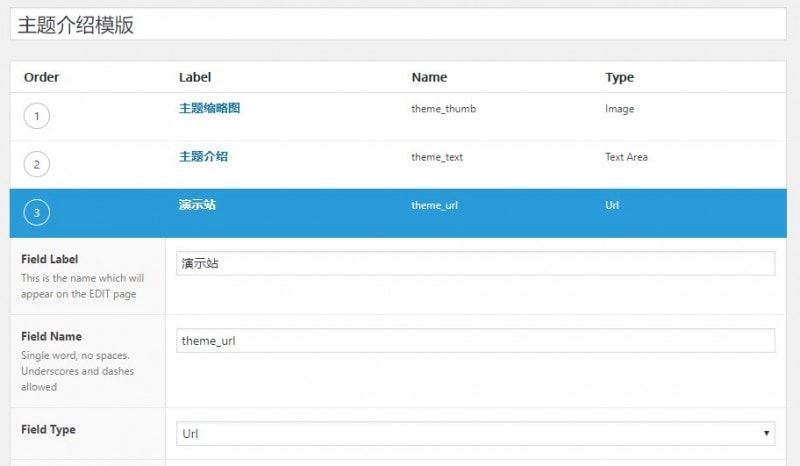
然后就是添加字段了,根据前边的需求这里最少需要3个字段,主题缩略图、主题文字介绍、主题演示站地址,在ACF内创建好他们后保存

这样自定义字段就完成了
填充数据
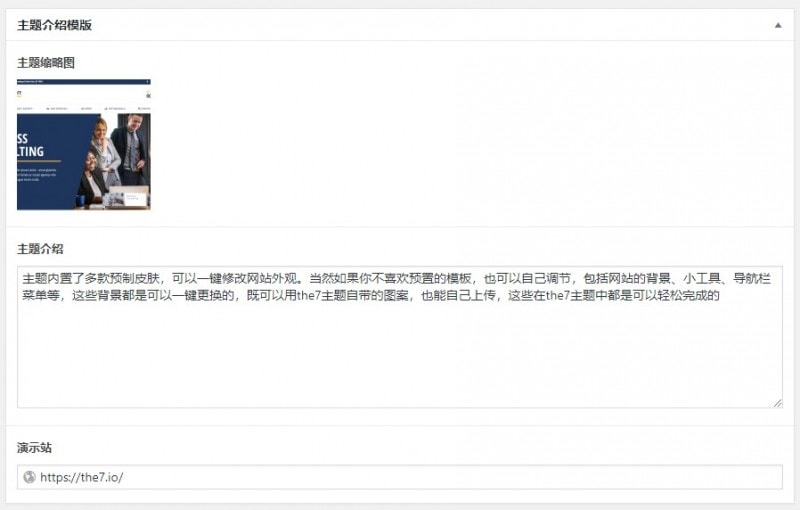
为了方便在Elementor中设计,我们需要填充一些数据,打开一篇演示文章,填充好对应的数据

因为是演示数据不需要多,填充一篇即可,接下来我们将在Elementor中设计这个模版
使用Elementor设计模版
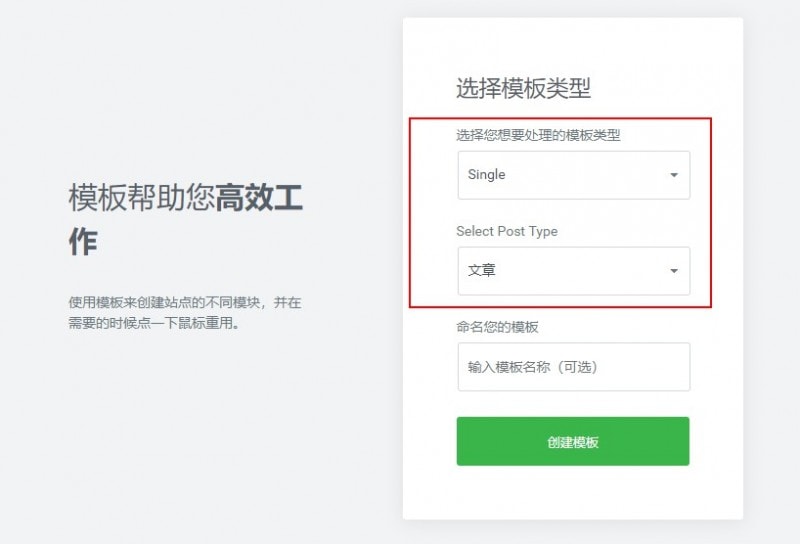
在Elementor中添加一个新的模版,选择文章类型

打开编辑器后,先不用着急设计,我们需要先做一件事情,演示页面调整为刚刚添加了数据的文章
点击左下角的齿轮设置按钮,设置 – Preview Settings – 选择对应文章 – 应用,你会发现Elementor已经显示成你想要的文章,接下来我们就可以对它进行设置了

这里我插入了3个Elementor小工具,他们是图片、文字、按钮,接下来我们就要配置它们的动态字段,依次对接字段中的缩略图、介绍以及演示站
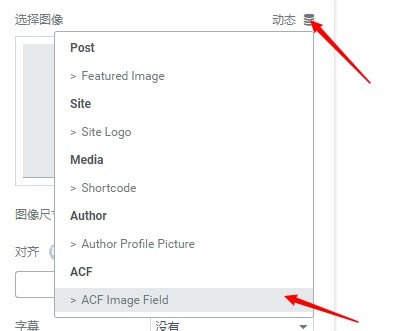
打开图像编辑,在图像上传区域的右上角有一个叫做动态字段的按钮,点击它,然后选择最后一个 ACF Image Field

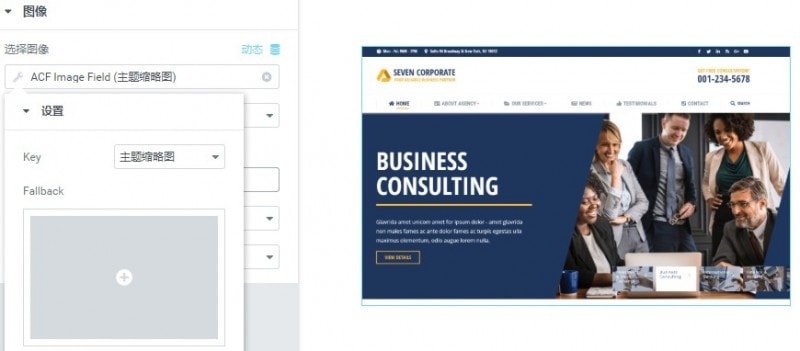
点击图像选择的区域会消失,替代的是一个ACF 的设置,继续点击 ACF Image Field
选择对应的主题缩略图字段,这个时候就会看到刚刚在后台上传的图片了

然后循环该操作,继续为文字和按钮设置动态字段,基本的操作步骤都是相同的
预览的效果下图,其他的一些样式可以根据自己的实际情况进行调整

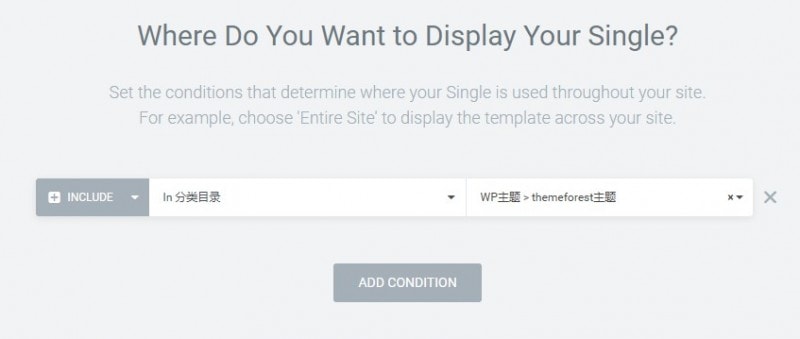
最后还有一点非常重要的就是不要忘了设置筛选,Condition的设置和ACF中的筛选同步

这样我们的模版就设计好了,剩余的文章只需要在后台上传数据,前台会自动按照我们的设计进行排版,再也不用进行重复设计了
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。