Elementor是一款非常强大的编辑器,它不仅能够定制页面、设计主题,甚至还可以帮助你定制WordPress后台页面,在本文中我们将教大家如何使用Elementor设计仪表盘界面
安装辅助插件

因为仪表盘定制这个功能并不是内置于Elementor中的,所以开始之前我们需要安装一款插件 Dashboard Welcome for Elementor,这款插件可以让我们为任何用户设置WordPress仪表盘欢迎界面
使用Elementor创建仪表盘模版
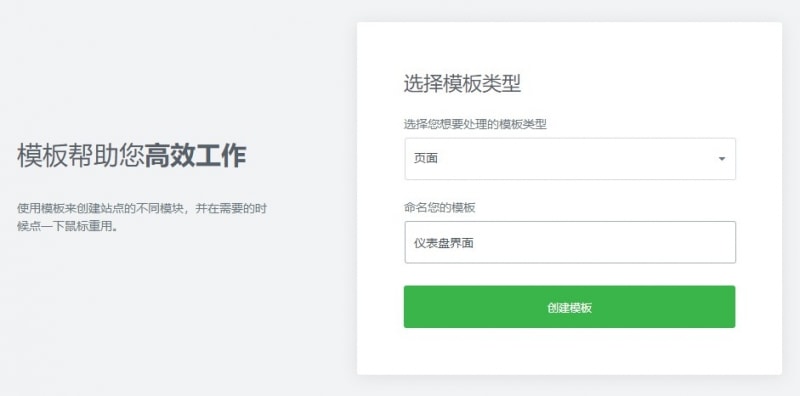
选择 Elementor – 我的模版,创建一个页面类型的模版,可以随意命名

进入到编辑页面后,将页面布局设置为Elementor画布


你可以在这里对仪表盘页面进行设计,添加一些比如网站使用教程、快捷操作链接、视频教程等模块,具体根据自己的需求决定,可以针对不同的用户组设计不同的模版
应用Elementor仪表盘模版
模版设计完成后,就可以将其应用到网站中了
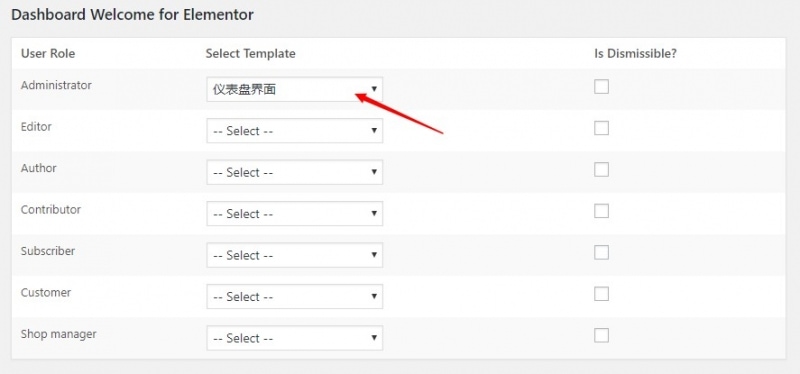
点击设置 – Dashboard Welcome for Elementor,在这里将页面分配到不同的用户组,如果你是给自己设计的模版,直接应用到管理员组即可

你还可以继续创建不同的页面模版,分别应用到其他用户组
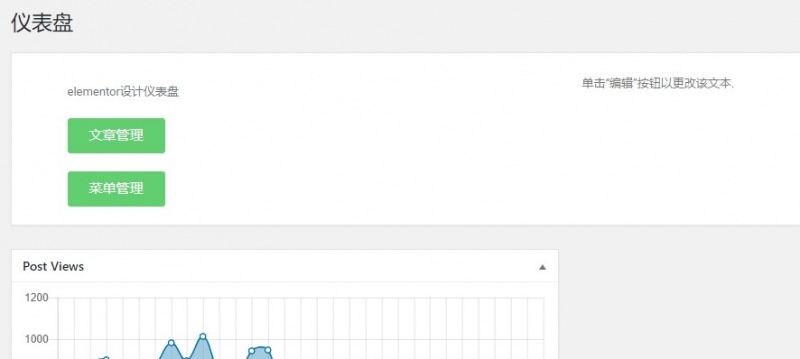
打开仪表盘,看到新的仪表盘界面已经出现了

如果你发现仪表盘未发生变化的话,选择右上角的显示选项 – 勾选 Welcome模块即可
一日程新手WP建站指南(https://www.yiricheng.cn/),为广大编程爱好者提供零基础快速搭建博客网站的方法,分享计算机网络、HTML、CSS、JavaScript、PHP、响应式设计以及Python自动化办公的博客文章,另有各类小工具、电子书、免费教程。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。